Premiers pas avec le portail de PMBHiérarchie de section : Utilisation du portail > Construction > Édition CSS
Premiers pas avec le portail de PMBHiérarchie de section : Utilisation du portail > Construction > Édition CSSÉdition CSS
L'onglet Edition CSS permet de modifier les dimensions d'un cadre, de lui attribuer des marges ou encore de le rendre invisible.
Dans l'interface de gestion, allez dans Portail > Construction > Construire.
Sélectionnez le cadre à modifier, puis rendez-vous dans l'onglet Edition CSS.
Modifiez les propriétés souhaitées.
Lorsque des cadres se chevauchent, il peut être utile de savoir lequel se trouve "au-dessus" des autres.
Un cadre possédant un attribut zIndex supérieur à un autre se trouve "au-dessus" de celui-ci.
Cette propriété permet de rendre invisible un cadre :
hidden: le cadre est invisible.visible: le cadre est visible.
Cette propriété permet de définir la hauteur d'un cadre :
auto: le cadre prend la hauteur dont il a besoin.px: défini en nombre de pixels la hauteur du cadre.%: défini la hauteur du cadre en pourcentage de la hauteur de la zone contenant le cadre.inherit: le cadre hérite de la hauteur de sa zone parente.
Cette propriété permet de définir la largeur d'un cadre :
auto: le cadre prend la largeur dont il a besoin.px: défini en nombre de pixels la largeur du cadre.%: défini la largeur du cadre en pourcentage de la largeur de la zone contenant le cadre.inherit: le cadre hérite de la largeur de sa zone parente.
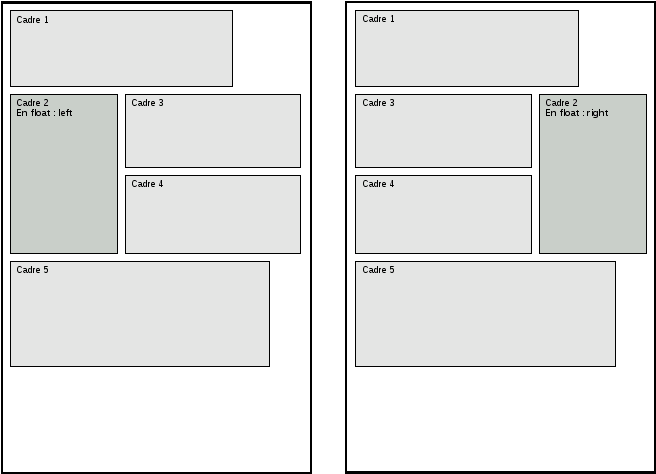
Cette propriété permet d'entourer le cadre par d'autres cadres :
left: le cadre se place à gauche, les suivants se placent à sa droite.right: le cadre se place à droite, les suivants se placent à sa gauche.none: pas de float attribué au cadre.inherit: le cadre hérite du float de sa zone parente.
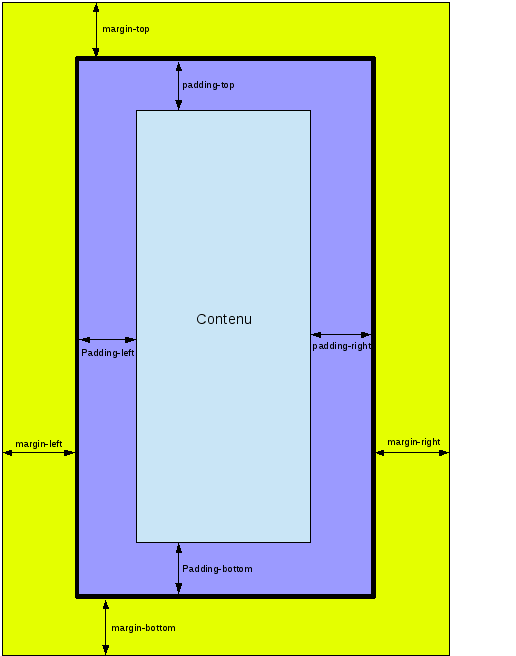
Le padding d'un cadre représente l'espace entre la bordure du cadre et son contenu, margin représente la marge entre la bordure du cadre et les autres cadres.
auto: le cadre prend le padding ou le margin dont il a besoin.px: défini en nombre de pixels le padding ou le margin.%: défini le padding ou le margin du cadre en pourcentage de la largeur ou de la hauteur de la zone contenant le cadre.inherit: le cadre hérite du padding ou du margin de sa zone parente.
Si le margin-left et le margin-right sont en auto, le cadre est centré.
block: le cadre est visible.none: le cadre est invisible.
Visibility : hidden rend le cadre invisible mais conserve son emplacement.
display : none rend le cadre invisible et place les cadres suivants comme s'il n'existait pas.
Cocher cette case annule l'effet du float left ou du float right du cadre précédent.